متطلبات مسبقة
- حساب GitHub.
- برنامج GitHub Desktop إذا كنت لا تعرف أوامر Git.
- برنامج قارئ للنصوص مثل VSCodium.
مقدمة
هل تريد إنشاء روابطك الشخصية ولكن تحدك الخيارات في موقع/برنامج LinkTree. هل تريد إضافة حسابك في Mastadon أو Matrix ولكن لا يوجد خيار للإضافة. أم انت من الذين يحبون الحرية التي توفرها البرامج المفتوحة المصدر؟ إن كان جوابك نعم فإبقى معي لتتعرف على برنامج LittleLink.
برنامج LittleLink
البرنامج بسيط جداً وهو مبني باستخدام أسهل لغات البرمجة وهي HTML و CSS. يقوم البرنامج بإعطائك قالب جاهز بروابط لأغلب المواقع والبرامج. مهمة البرنامج حسب المطورين هي:
- سهولة الاستخدام.
- سرعة الاستجابة والتحميل للصفحة.
- تصميم جميل.
- الحرية في التعديل ففي النهاية هو برنامج مفتوح المصدر.
طريقة التحميل
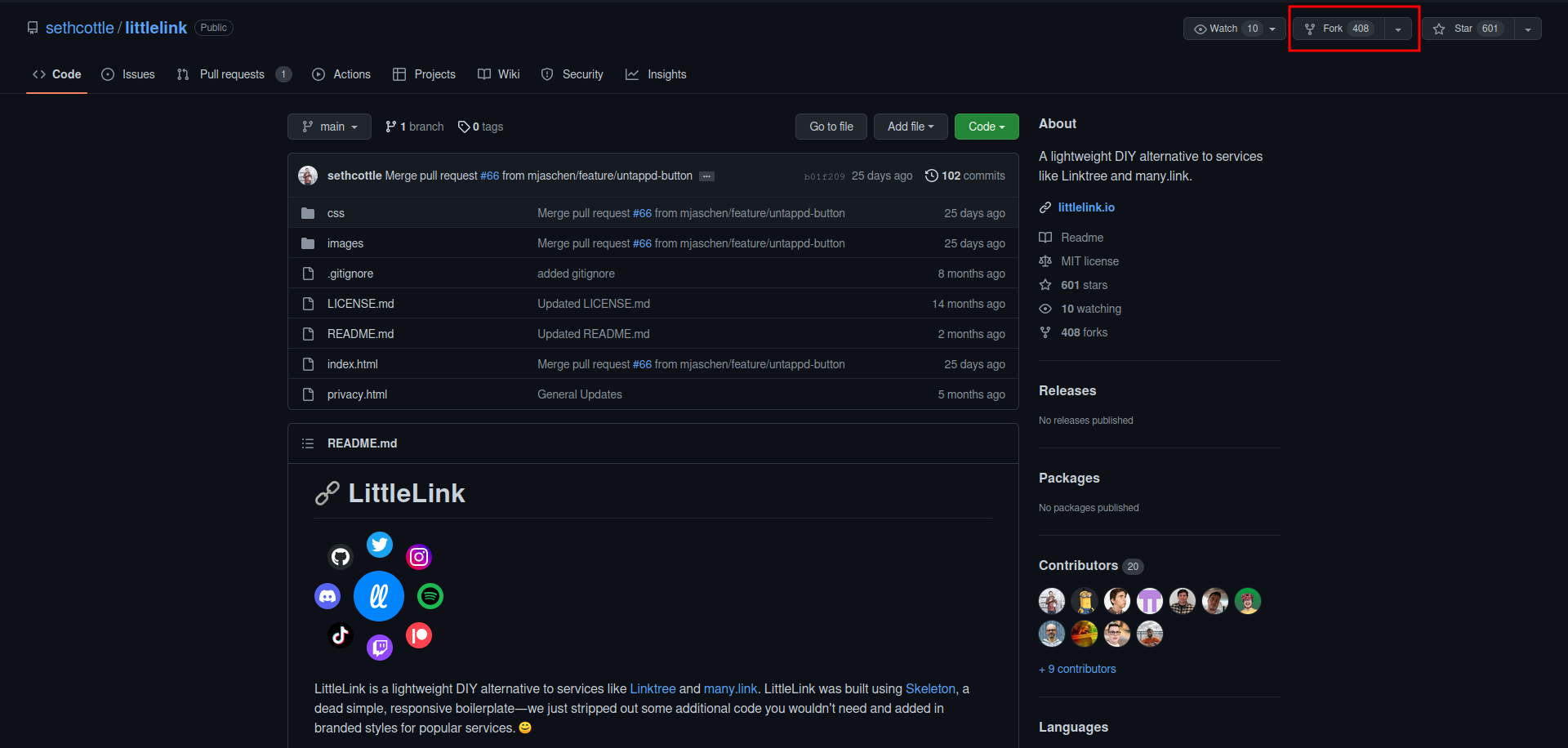
- عليك بالذهاب إلى صفحة [LittleLink على موقع GitHub]، ومن القيام بعمل Fork للصفحة.

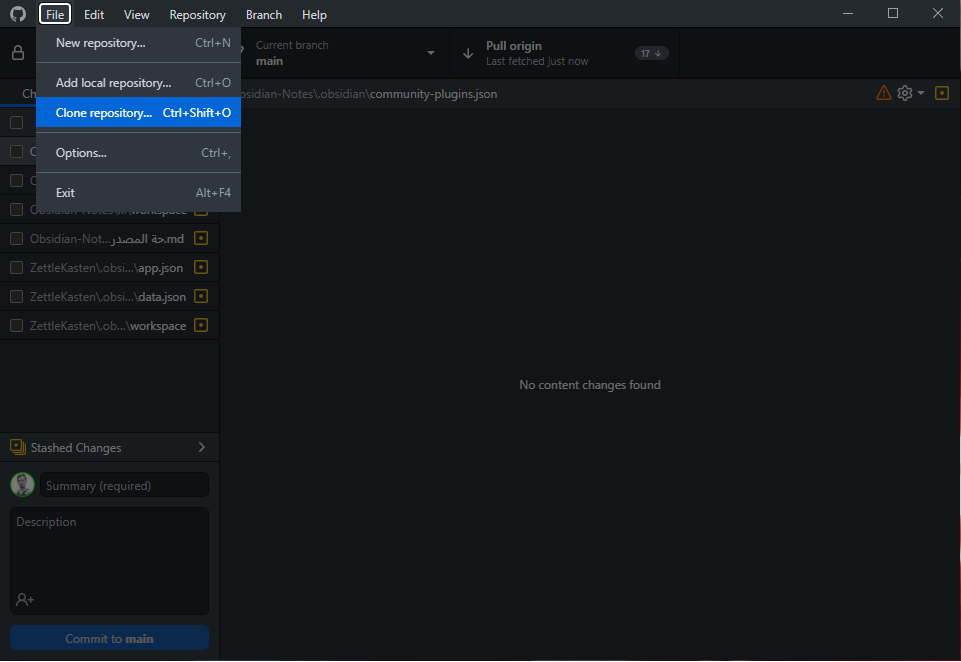
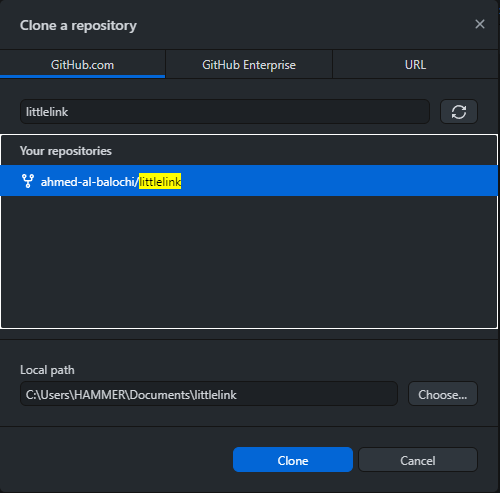
- عليك بتنزيل محتويات الصفحة عن طريق برنامج GitHub Desktop والقيام بحفظها في مجلد جديد.


طريقة التعديل على القالب
- قم بفتح المجلد في برنامج قارئ النصوص.
- قم بفتح ملف
index.html. - الان يمكنك رؤية محتويات الملف ويمكننا الان التعديل عليه.
لجعل صفحتك مميزة قم بالتالي
- قم بتغيير
<title>LittleLink</title>إلى<title>أسمك أو العنوان الذي تريده</title>. - قم بتحريك الفأرة للأسفل وبتغيير الصورة الرمزية بحفظ الصورة التي تريدها(يجب ان تكون بصيغة png) في مجلد images بأسم avatar وقم بحذف المحتويات الاخرى. ولكي نجعل البرنامج باستخدام الصورة التي تم حفظها يجب تغيير:
<img src="images/avatar.png" class="avatar" srcset="images/avatar@2x.png 2x" alt="LittleLink Logo">
إلى:
<img src="images/avatar.jpg" class="avatar" alt="LittleLink Logo">
- قم بتغيير
<h1>LittleLink</h1>إلى<h1>أسمك أو العنوان الذي تريده</h1>. - قم بتغيير السطر أسفل
<!-- Short Bio -->الذي هو عبارة عن نبذة عنك بتغيير ماهو داخل<p>...</p>. - قم بتحريك الفأرة للأسفل وسترى أسطر مرتبة فوقها أسماء المواقع، كل موقع لديه ثلاثة أسطر تحته. قم بحذف المواقع وأسطرها التي لا تريدها.
- الان كل ما عليك فعله هو إستبدال علامة # ووضع رابطك. فمثلاً عند وضع رابطك تكون النتيجة هكذا
href="tech-ahmed.com". - قم بتكرار العملية للمواقع الأخرى.
إنشاء رابط لموقع غير موجود في القالب
لأنشاء رابط لموقع غير موجود في القالب كل ماعليك فعله هو:
- تنزيل ايقونة الموقع بصيغة svg وحفظها في مجلد images/icons.
- تغيير التالي في الاسطر التالي:
<!-- اسم الموقع -->
<a class="button button-web" href="رابط الموقع" target="_blank" rel="noopener">
<img class="icon" src="images/icons/اسم الصورة بصيغة svg" alt="اسم الموقع Logo">اسم الموقع</a>
<br>
فمثلا أنا قمت بإضافة رابط مجتمع Matrix الخاص بقناتي بعمل التالي:
<!-- Matrix -->
<a class="button button-web" href="https://matrix.to/#/%23Ahmed-Al-Balochi%3Amatrix.org" target="_blank" rel="noopener">
<img class="icon" src="images/icons/matrix.svg" alt="Matrix Logo">Matrix group</a>
<br>
رفع التغييرات الى GitHub
قم برفع التعديلات كتالي:
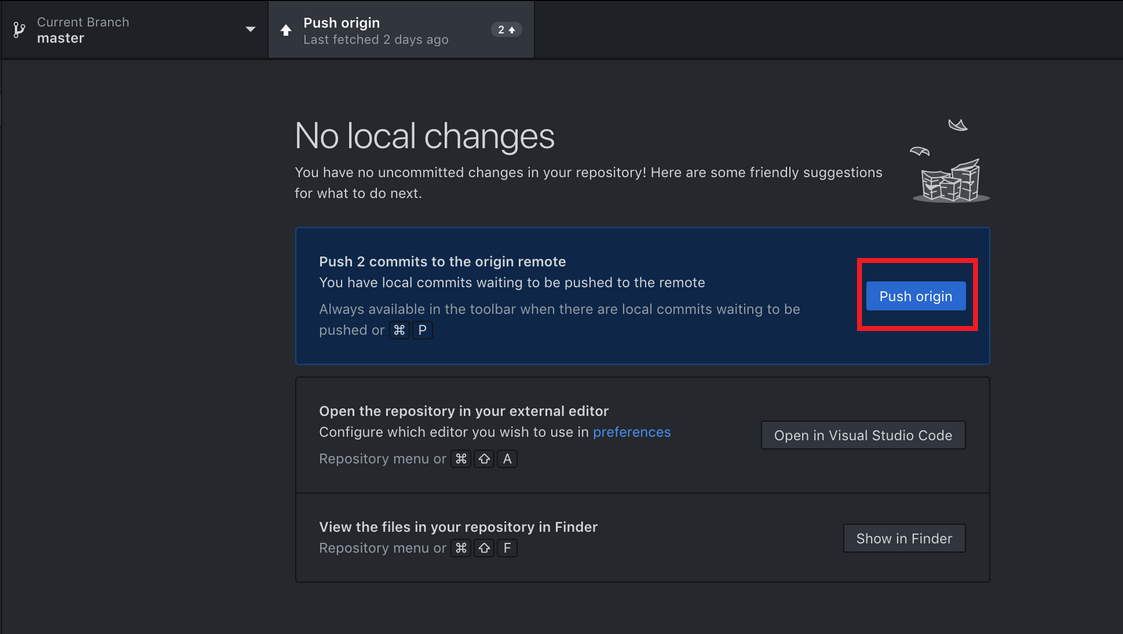
- قم بتشغيل برنامج GitHub Desktop.
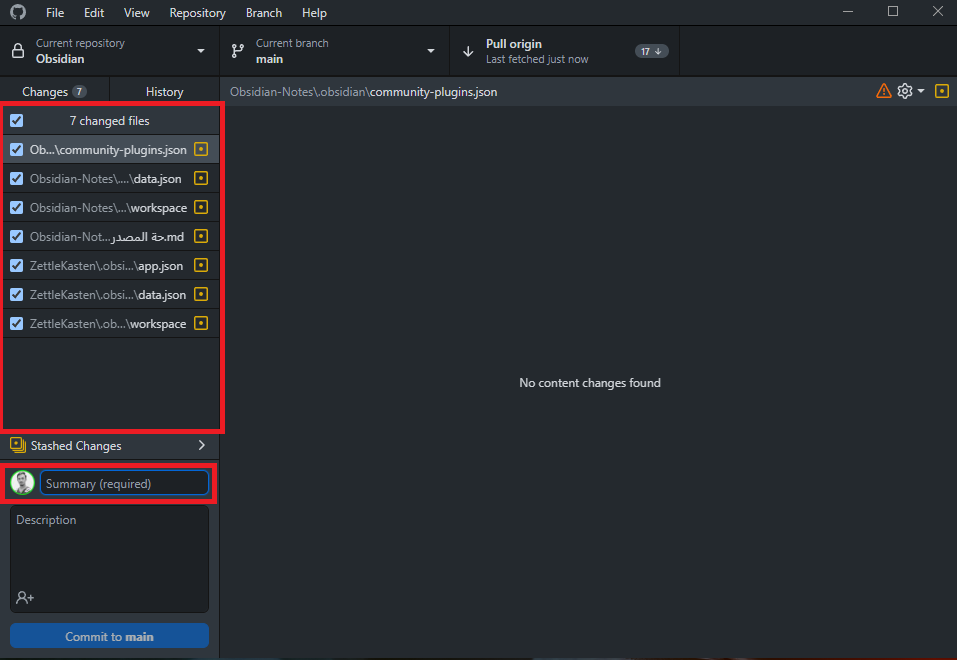
- من المفترض ان تظهر لك على بسار التطبيق الملفات التي قمت بالتعديل عليها.
- قم بالتأكد من أن كل الملفات المعدلة قد تم تحديدها.
- انقر على فراغ summary وقم بكتابة نبذة عن التغييرات.
- قم بالنقر على زر commit to main.

- قم بالنقر على زر push origin.

- سترى ان التعديلات الان يتم رفعها الى GitHub.
تفعيل البرنامج باستخدام GitHub Pages
بعد رفع التعديلات، حان وقت استخدامها. لا يوجد لديك موقع او عنوان؟ الحل هو GitHub Pages التي باستخدامها سيتوفر لنا موقع وعنوان لكي نشارك روابطنا مع العالم. طريقة التفعيل والاستخدام جداً سهلة لبدأ بشرح الخطوات.
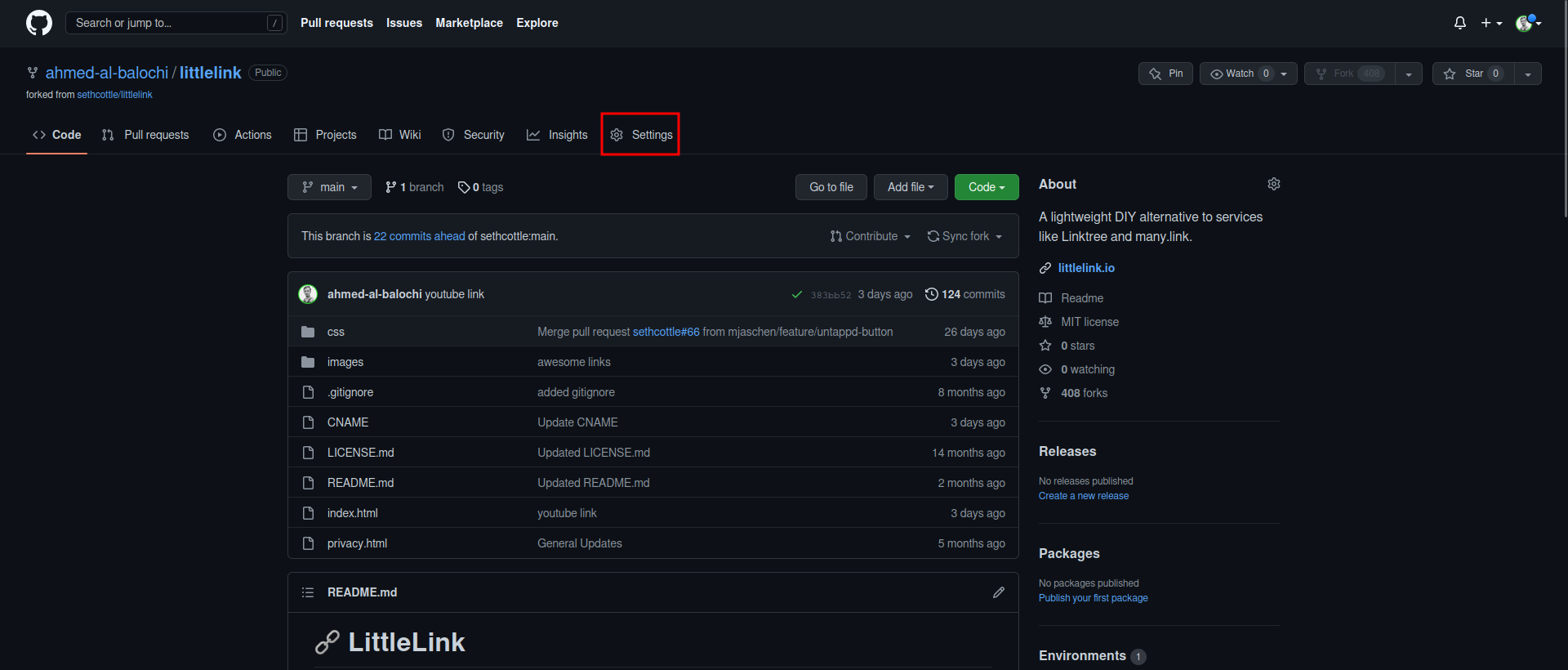
- قم بالذهاب الى صفحة البرنامج التي هي في حسابك.
- بعدها انقر على الاعدادات.

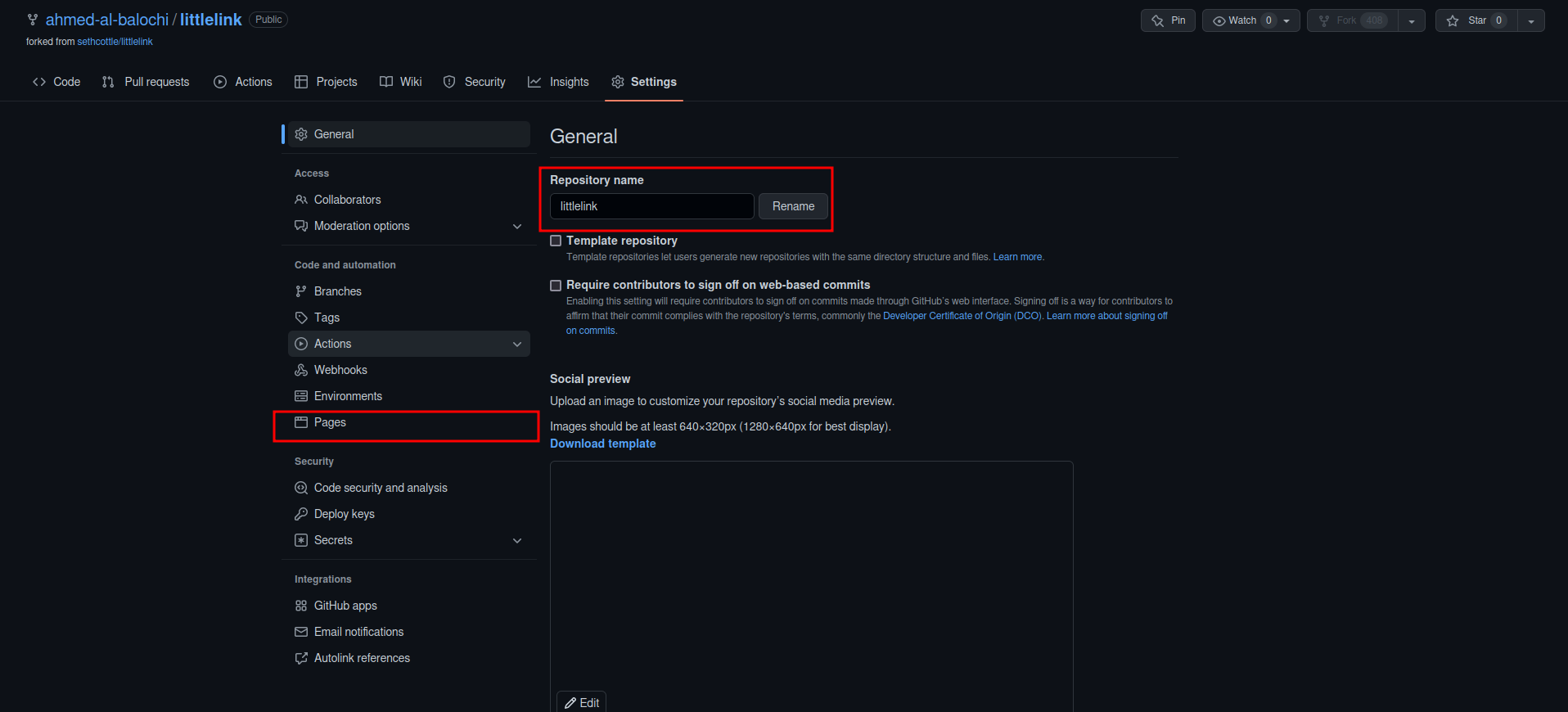
- قم بتغيير اسم المستودع او الصفحة الى name.github.io. قم بتغيير كلمة name الى اسمك الذي انت تستخدمه على GitHub.

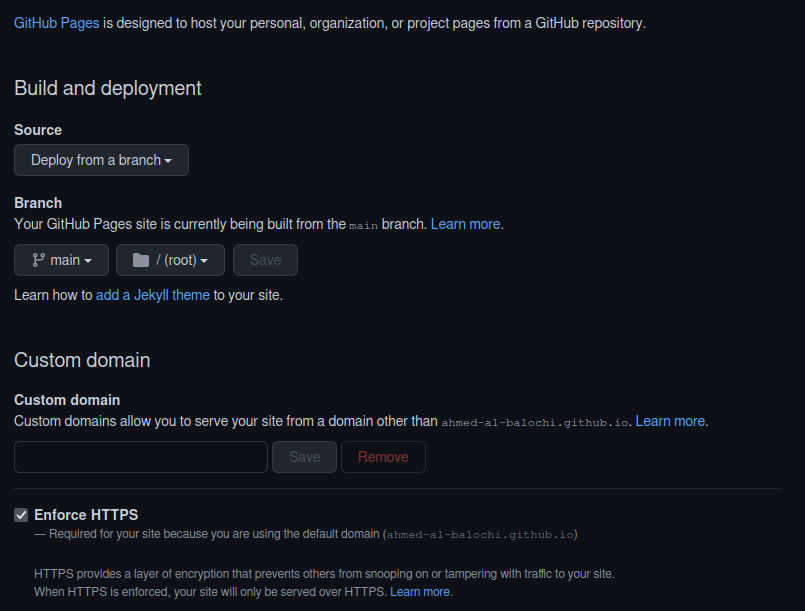
- بعد تغيير الاسم قم بالنقر على pages في يسار الصفحة.
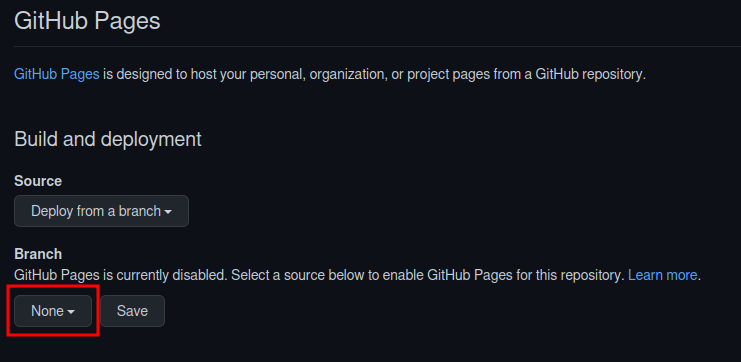
- قم بالنقر على none لاختيار main وقم بالنقر على save.

- الان من المفترض تاخذ العملية عدة دقائق ويكون موقعك جاهز.

الخاتمة
تعرفت على برنامج LittleLink من خلال تصفحي للأنترنت، وكنت أبحث عن برنامج بديل LinkTree بشرط ان يكون مفتوح المصدر. لذا قمت بتجربته وبعمل صفحة تضم روابطي الشخصية، أنصح بتجربة البرنامج اذا كنت تحب دعم البرمجيات المفتوحة المصدر أو تريد إنشاء شيء مميز خاص بك لسهولة التغيير في القالب اذا كنت مطور للويب. أتمنى أن المقال وشرحي للبرنامج كان مفيداً لكم، أتطلع لمعرفة تجربتكم ورأيكم للبرنامج.
- أتشرف بمتابعتكم لي عبر المنصات التالية.
